Настройка плагина Autoptimize.
Страница настройки предоставляет множество опций для плагина. От того, как вы его заполните и что вы решите сделать, будет зависеть ваш результат. На самом деле нет неправильного способа установки настроек. Это лишь вопрос того, что вы хотите получить от плагина.
Не стесняйтесь поиграть с настройками, пока вы не получите именно тот результат, который вы хотите.
Штука в том, что можно сильно переоптизировать сайт. Тогда он будет загружаться быстрее, но при этом, какой-то полезный для посетителя функционал, может быть урезан. В общем, тут только вам решать. Заодно, вы можете проверять каждое свое действие с помощью PageSpeed Insights.
Когда вы попадете на страницу основных настроек, вы увидите четыре вкладки:
- JS, CSS и HTML
- Изображения
- Дополнительные
- Оптимизируйте больше!

Настройка JavaScript
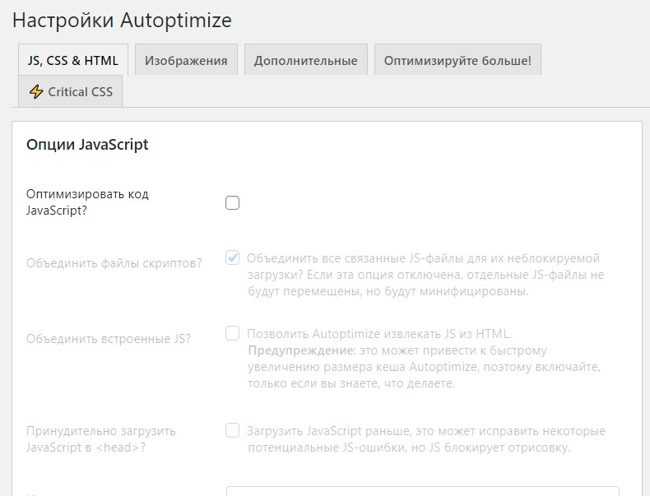
Нажмите на вкладку JS, CSS и HTML. В первом окне представлены параметры JavaScript. К ним относится возможность оптимизирования кода JavaScript путем:
- Объединения JS-файлов
- Объединения встроенных JS
- Перемещения JavaScript в head
- Исключения определенных скриптов
- Добавления «Try-Catch»
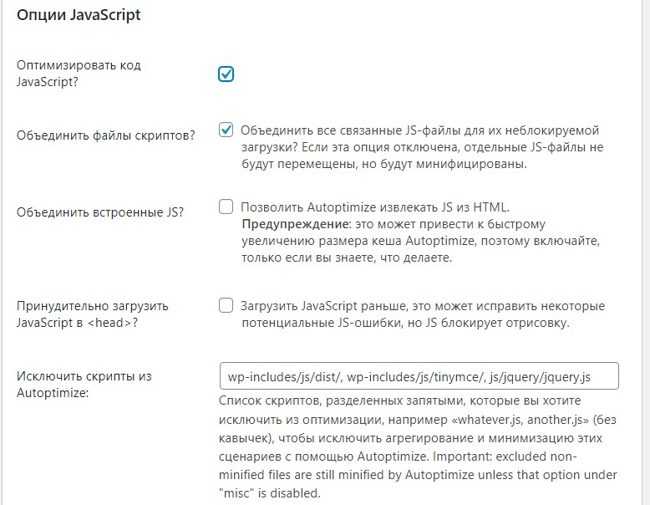
Установите флажок «Оптимизировать код JavaScript», и вам откроются параметры.

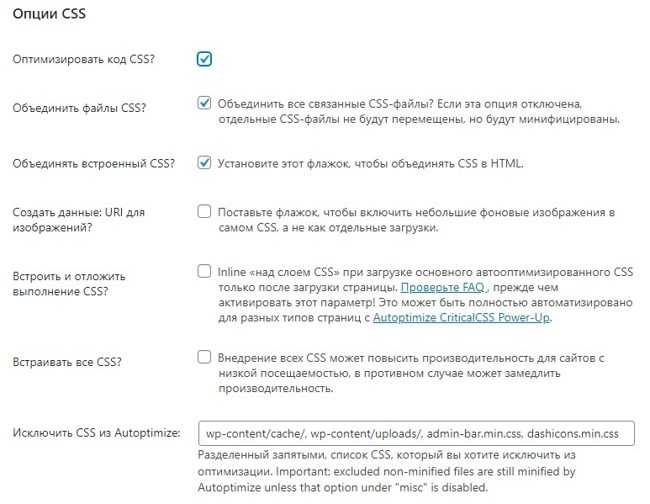
Настройки CSS
Прокрутите немного до Опции CSS и включите эту опцию, выставив соответствующую галочку. Вы увидите варианты, которые включают в себя:
- Объединение файлов CSS
- Объединение встроенных CSS
- Создание данных: URI для изображений
- Встроить и отложить выполнение CSS
- Встраивать все CSS
- Исключить CSS из Autoptimize

Опять же, вы можете настроить эту область, как считаете нужным. Вот несколько вещей, которые следует помнить при настройке CSS-опций плагина:
Не все варианты хороши для сайтов большего размера. Для небольших сайтов, да. Для крупных сайтов с большим трафиком, вероятно, не стоит включать опции «Встраивать все CSS».
Возможно, вам не следует включать опцию «Создать данные: URI для изображений». На самом деле это может привести к уменьшению количества запросов при загрузке вашего сайта, но заставит изображения загружаться непосредственно с вашего хостинга, вместо подключенного CDN.
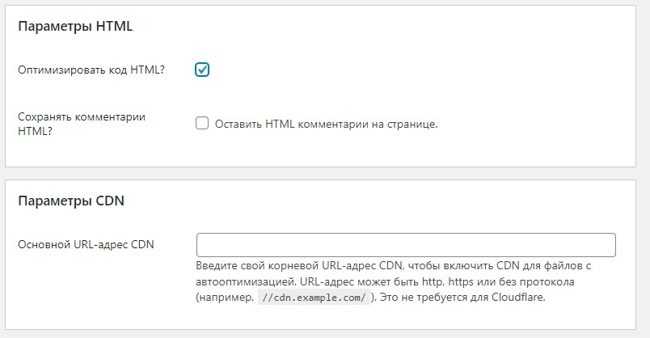
Настройка HTML и CDN
Прокрутите вниз еще немного, и вы увидите еще две области опций для плагина: параметры HTML и параметры CDN. Тут плагин особых настроек не даёт.
Оптимизацию HTML вы можете либо включить, либо оставить его выключенным.
Теперь, что касается CDN. Если вы используете CloudFlare, то это поле заполнять не нужно. В CloudFlare привязка сайта осуществляется через изменение nameserver. Но если вы используете другой CDN, например, StackPath, то в нём вы указываете свой домен, после чего, получаете определенный URL. Вот его и нужно ввести в поле плагина Autoptimize.
Если вы не используете CDN, то это поле также не нужно заполнять.

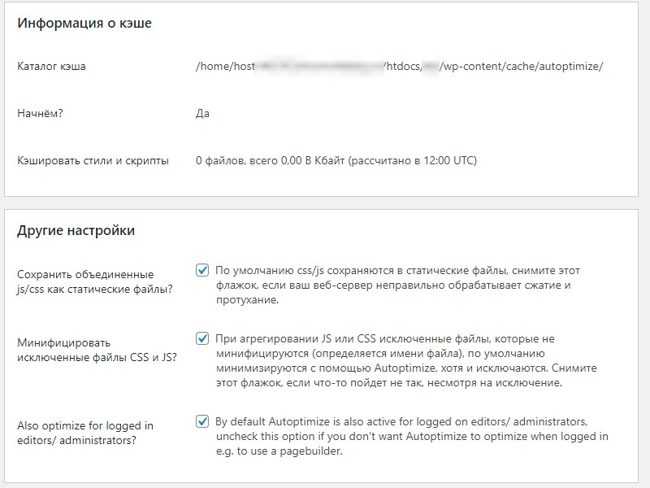
Кеширование и другие параметры
Последние две области параметров для этой вкладки включают информацию о кеше и раздел «Дополнительные параметры». В области Информация о кеше просто отображается текущая информация о кеше. У Другие настройки есть еще три варианта на выбор. Включите или отключите те, которые вы хотите.

Примечание. Не забудьте нажать «Сохранить изменения» или «Сохранить изменения и очистить кэш», чтобы убедиться, что все выбранные параметры вступили в силу.
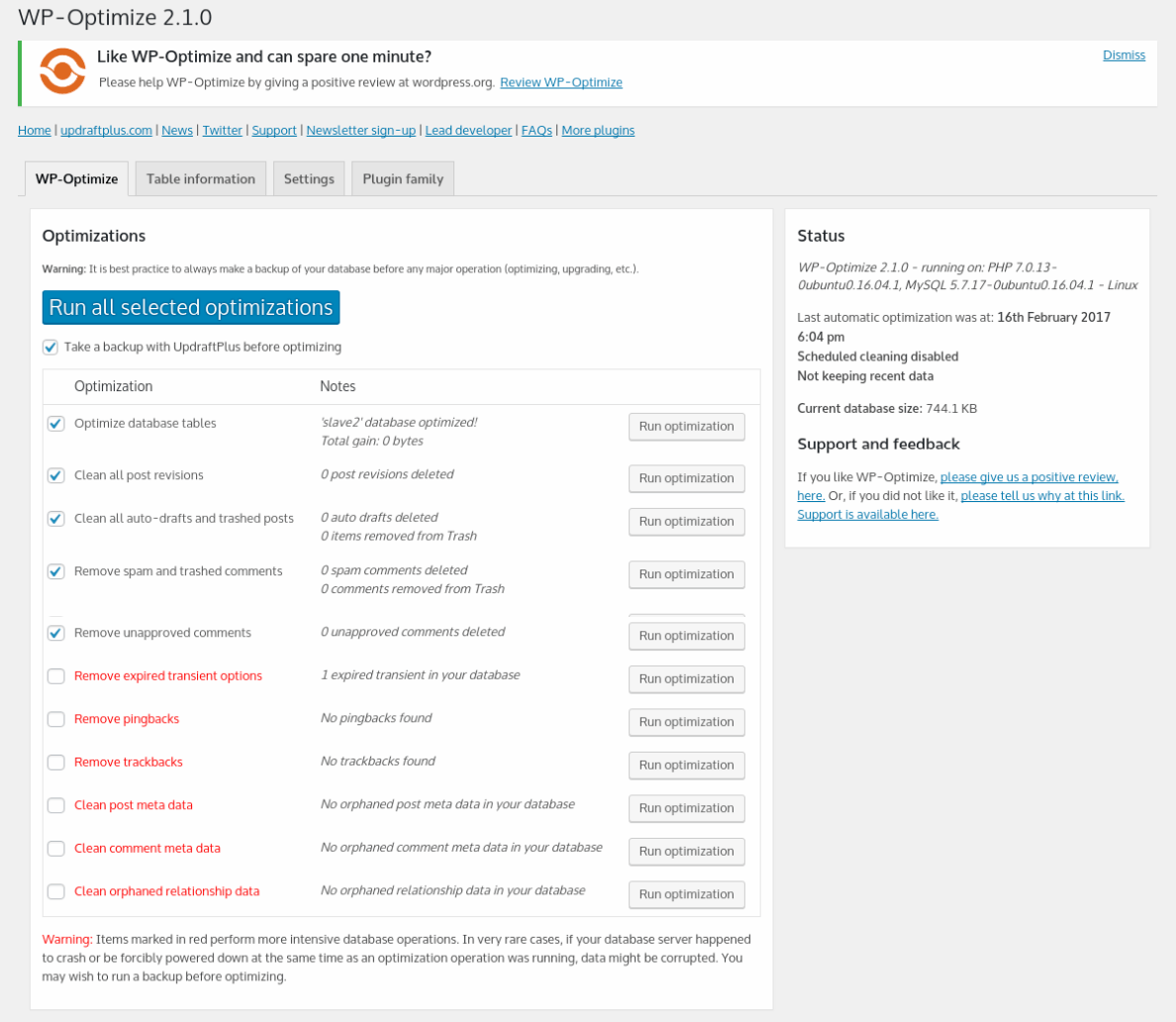
One Last Step: Keep Your Database Optimized
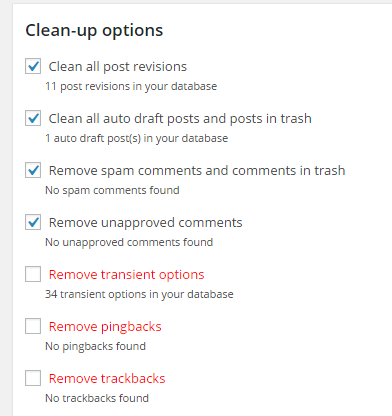
Removing all the unnecessary data is precious. A junky database takes more time to respond to any queries. So, it’s better to keep your database clean, compact, and de-fragmented. To shape your data tables clean, install WP-optimize.
When activated, you will get a WP-optimized link on the bottom of your WordPress left-bar. Once you click on there a dashboard will appear with all the cleaning options with priority. It’s better for you to follow their recommendation.

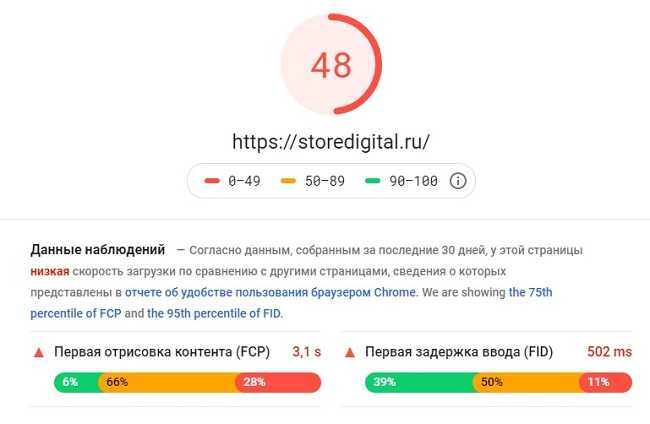
*Consider installing WP-draft to back up your site before cleaning your database. It will keep you safe from losing precious records. When you are done with these settings, go to GTmetrix and check your domain name. (you can consider checking any other pages too).
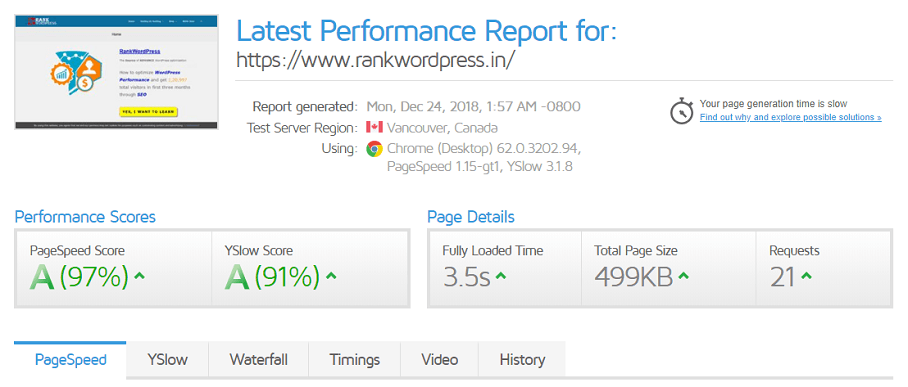
For this website, I have really good performance ratings. Look at the test result screenshot below.

Очищает ли автоматическая оптимизация кэш
Сам плагин не имеет полноценного инструмента, который бы позволил очищать кэш. Почему? Это сделано по некоторым соображениям разработчиков. Они боятся, что расширение может удалить некоторые файлы, которые еще нужны для работы сайта и ресурс просто перестанет работать. К слову, если у вас на сайте быстро растет кэш, это может быть вызвано целым рядом причин и вам стоит попробовать поискать плагины для очистки кэша. Вместо того чтобы вычищать кэш, вы можете попробовать другие методы, которые не позволят ему увеличиваться:
- отключить одну из этих двух опций (или обе опции): «агрегировать встроенный JS» и «агрегировать встроенный CSS»;
- исключить JS-переменные, которые меняются при загрузке каждой страницы.
Посмотрите расширения для автоматической ошибки кэша. Но пробуйте ее использовать только в том случае, если вы точно знаете, что делаете.
Полезно: обзор редактора блоков Gutenberg
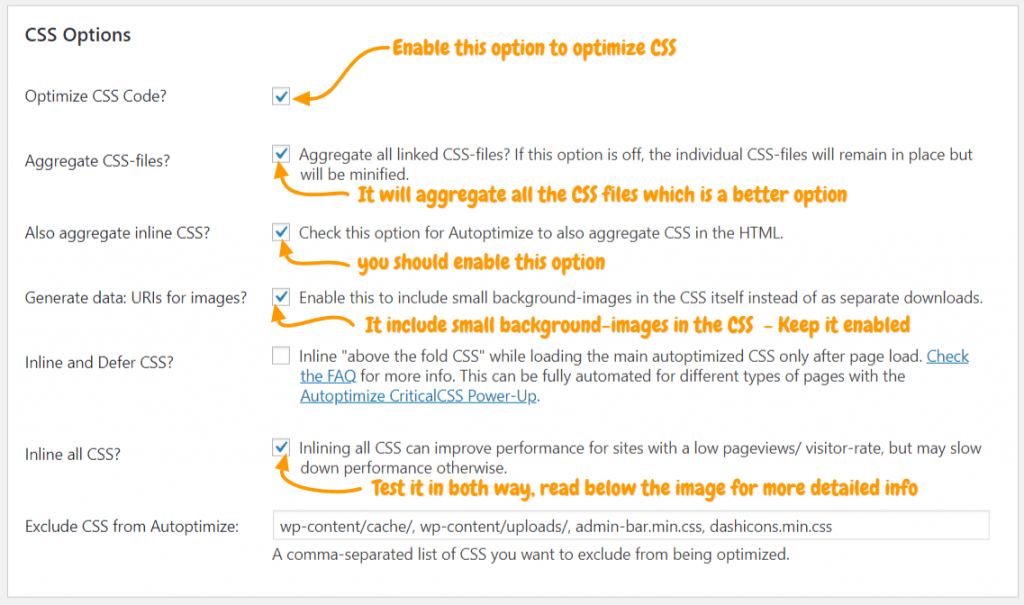
Configure CSS Options
To enable CSS optimization, check the first box. It will compress all the CSS in your WordPress site. And this will decrease the WordPress site loading time.

- Check the second option as well, it will aggregate all the CSS files which are far better than minifying each CSS files individually.
- If you want to aggregate CSS which are inside the HTML codes then you should enable this option. My recommendation is you should enable this option.
- Enable generate data URLs for images option to include small background-images in the CSS itself instead of as separate downloads, which can be useful for some site or maybe an issue for some others. Test it one-two times with your site and keep the better option.
- Inlining all CSS has one clear advantage (better PageSpeed score) and one big disadvantage; your base HTML-page gets significantly bigger and if the amount of CSS is big.
Подключение CDN (Content Delivery Network)
Использование CDN может принести пользу любому сайту, независимо от его размера и количества посетителей. Content Delivery Network загружает статические файлы вашего сайта (CSS, Javascript, изображения) с ближайшего к пользователю сервера, снижая время загрузки сайта. Кроме скорости, использование CDN положительным образом влияет на пользовательский опыт посетителей сайта, снижает показатель отказов, увеличивает время, проведенное на сайте, конверсию и даже SEO.
Для использования CDN на WordPress существуют специальные плагины, как правило, провайдер CDN разрабатывает плагин под свою сеть, например, KeyCDN или Селектел.

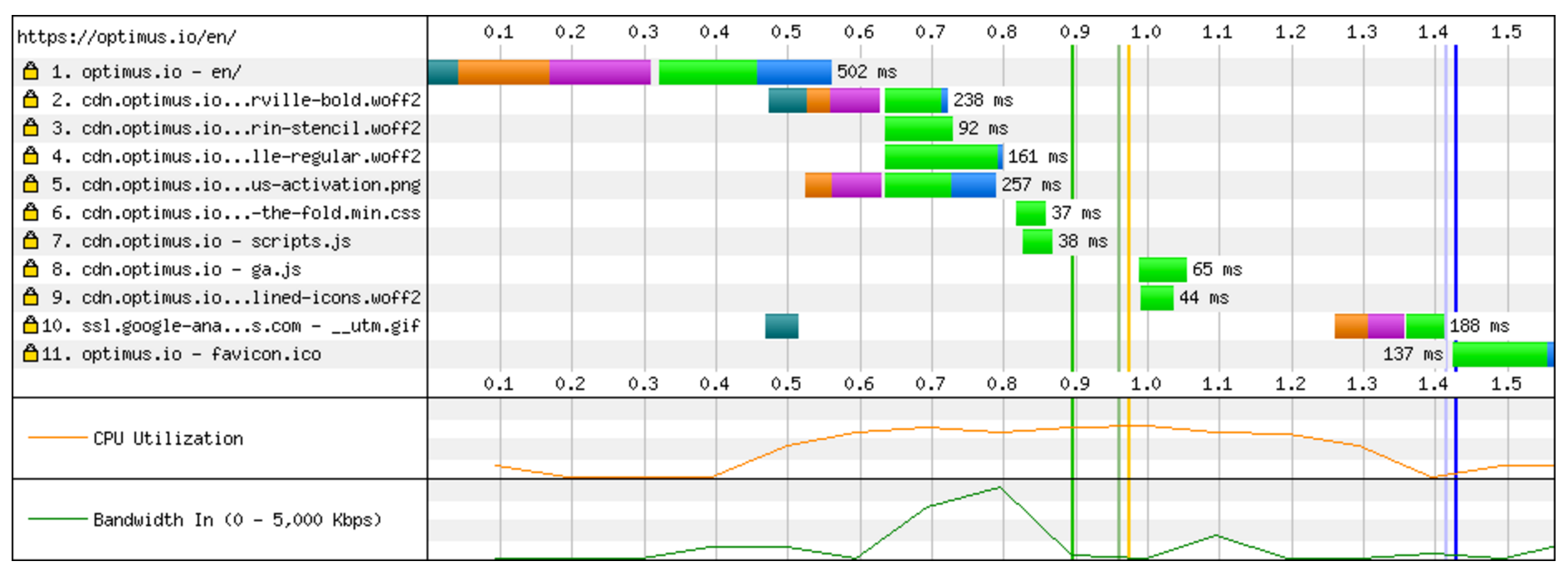
Загружайте через CDN все, что можно
Убедитесь, что вы грузите с CDN максимально возможное количество файлов, даже самые мелкие, типа фавиконки.
На примере ниже можно видеть, как 100% статики грузятся с CDN

Граватары также можно грузить с CDN.
Оптимизация базы данных WordPress
Если не оптимизировать базу данных, WordPress может начать работать медленнее. Среди способов оптимизации БД WordPress удаление и ограничение или отключение редакций записей, удаление старых ревизий, и соблюдение ограничения на 100 страниц в WordPress.
Отключение и лимит ревизий постов WordPress
WordPress создает боьшое количество редакций постов во время их написания. Если за этим не следить, база данных забьется тысячами редакций записей, что отрицательно скажется на скорости ее работы.
Для решения этой проблемы можно ограничить количество сохраняемых ревизий или вообще отключить их.
Отключение редакций постов WordPress
Для того, чтобы отключить создание редакций записей в WordPress, достаточно добавить следующий код в файл . Он изменит интервал автосохранения записей с 60 секунд до 5 минут и отключит создание ревизий. По умолчанию останется только одна предыдущая редакция записи.
Ограничение количества редакций записей в WordPress
Для того, чтобы ограничить количество редакций записей в WordPress, достаточно добавить следующий код в файл . Он изменит интервал автосохранения записей с 60 секунд до 5 минут и установит количество сохраняемых редакций до трех. Можно задать количество ревизий любым числом.
Удаление старых редакций записей из базы данных WordPress

Этот плагин позволит удалить все ненужные редакции записей, автосохранение черновиков, спам, неодобренные комментарии, временные настройки и прочий мусор. В новой версии плагина он позволяет включить автоочистку по заданному расписанию.

Следите за ограничением на 100 страниц в WordPress
При планировании структуры сайта стоит помнить о том, что WordPress не был предназначен для работы с большим количеством страниц, больше 100. При наличии большого количества страниц на сайте в админке начнутся тормоза из-за нехватки памяти. Впрочем, на фронтенде это никак не отразится. Упоминание об этом ограничении есть в документации WordPress.
Страницы имеют иерархию. И любые действия со страницами требуют загружать целое дерево шаблонов на бэкенде, чтобы определить взаимосвязь страниц друг с другом. Когда же вызывается запись, она никак не связана с другими записями, кроме даты, и для ее обработки не требуется загружать большое количество данных. Стоит помнить, что WordPress планировался как платформа для блогов, а не для многостраничных сайтов.
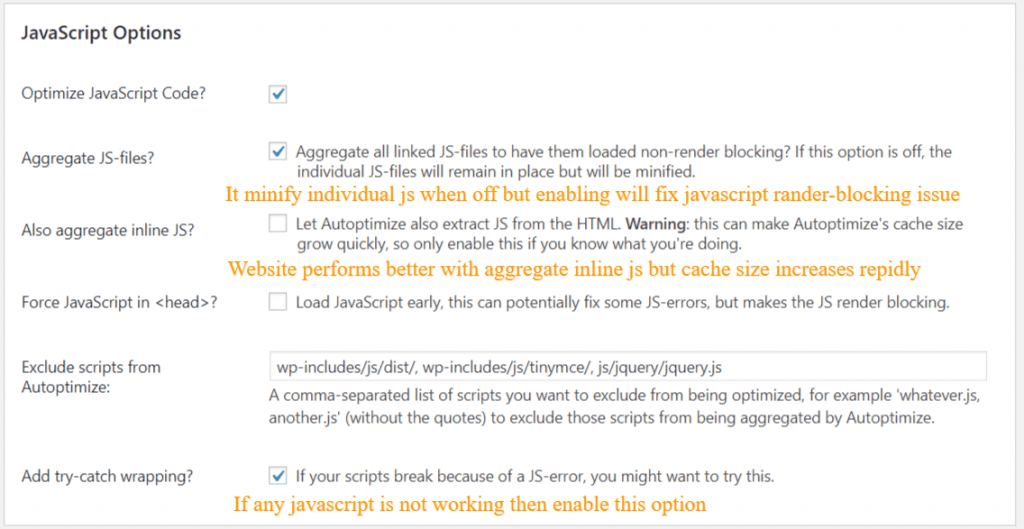
Configure Javascript Options
Your website features are being developed by using javascript. So it’s clear that a lot of javascript has to load in the backend for your website. That could be an obstacle to load your site faster.
So optimizing all those scripts could be essential and luckily can be done in just a few clicks with the Autoptimize WordPress plugin.

- If you detect render-blocking on tools like Gtmetrix or Pingdom then enable the Aggregate JS-files.
- For faster page loading active the aggregate inline js but practice to clear your cache regularly.
- Javascript in the head can lead to a slower loading page due to rendering blocking.
- Enabling the catch-wrapping can fix the javascript problem of your website.
Функция очистки кэша

Да, функции автоматической очистки кэша в расширении нет. Но никто не отменял ручное удаление кэша. Эта функция достаточно хорошо работает, но иногда могут возникнуть небольшие трудности. Сейчас мы расскажем, что можно сделать в таких ситуациях. Например, вы наживаете на кнопку «удалить кэш». После этого на панели администратора может выскочить сообщение «возможно, ваш кэш не был успешно очищен». Что делать в этом случае? Достаточно просто перейти на страницу настройки автоматической оптимизации и нажать на кнопку «сохранить изменения и очистить кэш».
Обратите внимание, что расширение никогда не опускает кэш до нуля. Это из-за того, что Autoptimize сразу после очистки автоматически загружает кэш заново, чтобы ускорить дальнейшую работу с файлами сайта
Полезно: WP Super Cache как инструмент разгрузки вашего сайта WordPress
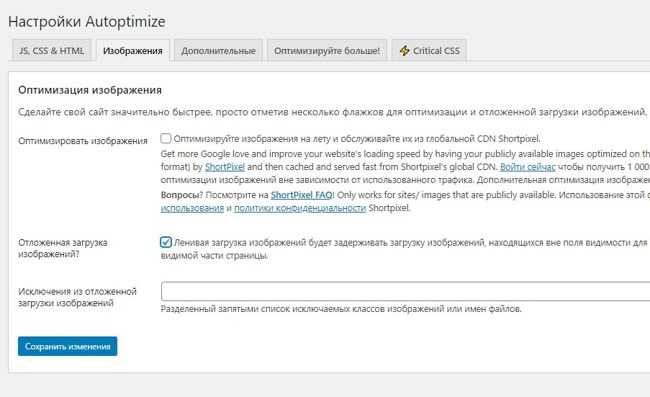
Изображения
Теперь перейдите на вкладку «Изображения». В этой вкладке вы сможете оптимизировать свои изображения на сайте с помощью плагина Autoptimize. Вы увидите, что есть два раздела.
- Оптимизировать изображения.
- Отложенная загрузка изображений.
Что касается первого пункта, то лично я всегда загружаю на сайт уже оптимизированные картинки. Хотя вы можете выбрать этот пункт.
Что касается ленивой загрузки, то вскоре эта опция будет включаться по умолчанию в самом WordPress. Но пока этого не произошло, вы можете включить ленивую загрузку с помощью плагина Autoptimize.

И не забудьте сохранить изменения))
Настройка плагина Autoptimize: Critical CSS
Во вкладке Critical CSS можете подключиться к сервису criticalcss.com, который ускоряет загрузку веб-страниц, особенно на мобильных устройствах. С criticalcss.com вы получите максимальные баллы в WebPageTest и Google PageSpeed Insights, снизите показатели отказов на сайте, увеличите конверсию и повысите шансы попадания в топ выдачи поисковых систем. Главный недостаток этого сервиса в том, что он платный. Минимальный тариф — 2 евро в месяц.
Чтобы подключить criticalcss.com к сайту на WordPress, введите ваш API-ключ в поле Your API Key во вкладке Critical CSS настроек Autoptimize.
How Do I Set Up Autoptimize?
Install the Autoptimize WordPress Plugin
Either install the plugin from the WordPress admin panel > plugins >add new > Autoptimize or download the plugin from the WordPress repository and upload it to your WordPress.
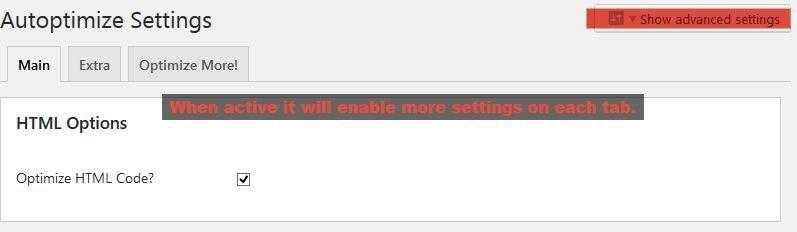
When the installation is done, activate the plugin and proceed to settings > Autoptimize. On the main tab, find “Show Advanced Settings” on the top right corner and active it.

Autoptimize-Options
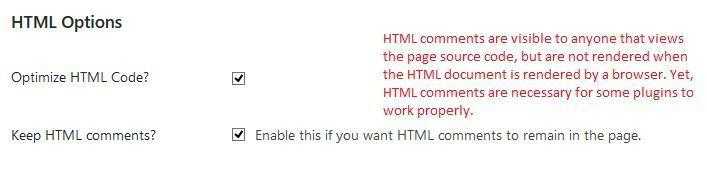
Configure HTML Options

HTML-settings-autoptimize-WordPress
*** You can enable and disable the HTML comments and check if it does affect your website or not? If not required, you can disable it, but I recommend to keep it enabled.***
Critical CSS Alternative:
In case you don’t want to go with a premium critical CSS add on, you can use “Speed Up – Optimize CSS Delivery” plugin. This is an automated plugin, and the purpose of using this plugin is to load your vital stylesheets synchronously and non-vital CSS files asynchronously.
Non-vital CSS-files can be, for example, fonts, icons, before the fold template-specific CSS, etc. Additionally, you can choose which files to load synchronously with a filter in your function.php files. To do that just modify(add) the function.php files with the code below.
// exclude main and child stylesheets from delivery optimization function exclude_from_delivery_optimization($handle){ return in_array($handle, array(‘main-stylesheet’, ‘child-stylesheet’)); } add_filter(‘speed-up-optimize-CSS-delivery’, ‘exclude_from_delivery_optimization’);
Устраните ресурсы, блокирующие отображение
Чем больше на вашем сайте CSS и JS-кода, тем дольше браузер будет его отрисовывать. Поэтому рекомендуется загрузку менее важные скриптов и стилей отложить «в долгий ящик», чтобы они грузились в самую последнюю очередь. Самый лучший вариант — вообще убрать неиспользуемый JS-код или перенести его в футер — чем меньше такого кода будет в <head>, тем выше будет показатель Page Speed. Если вы подключаете Jquery в <head>, то это блокирует отображение страницы, так как браузер ожидает пока загрузится все что находится в <head>
Сильно тормозит загрузку страницы код Jquery, поэтому, если есть возможность, не стоит использовать его на своем сайте. В крайнем случае, как уже писали выше, jquery библиотеки, лучше поместить в футер сайта (это можно сделать с помощью плагина Hummingbird, см. ниже), из-за блокировки отображения. Google советует искать плагины в библиотеке по ключевым словам: defer css javascript. И мы нашли несколько.
Уменьшение количества плагинов WordPress
Распространенной причиной тормозов WordPress является большое количество установленных плагинов, которые нагружают сервер. Для поддержания оптимальной производительности сайта на WordPress следует ограничиться минимально возможным количеством плагинов.
Есть плагины, которые позволяют оценить степень влияния установленных плагинов на скорость работы сайта, но они устарели и не поддерживаются разработчиками. Это плагины P3 Plugin Performance Profiler и WP Performance Profiler
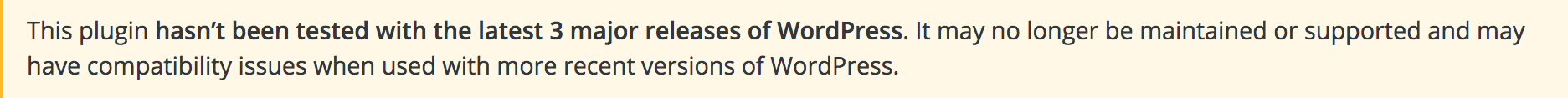
При установке новых плагинов на сайт с WordPress следует обратить внимание на дату последнего обновления плагина и на совместимость с текущей версией WordPress. Если плагин давно не обновлялся, вы увидите следующее предупреждение:

Рекомендуется воздержаться от использования подобных плагинов на сайте, поскольку они больше не поддерживаются и могут привести к проблемам с производительностью и безопасностью. Кроме того, если есть возможность реализовать необходимый функционал без использования плагина, посредством редактирования кода, это следует сделать.
Качество плагинов также может значительным образом повлиять на производительность сайта на WordPress. Не все плагины пишутся профессиональными разработчиками, и следует сравнить несколько плагинов, которые решают одинаковую задачу, с целью выбрать самый быстрый и оптимизированный из них.
Настройка плагина Autoptimize
Код любого сайта состоит из смеси html-кода, скриптов Java и css для правильного отображения.
Цель любой оптимизации — объединить все JavaScript в один файл и убрать его в конец страницы, объединить все стили CSS в один файл и поместить его в верхнюю часть (head). Что и делает этот плагин Autoptimize.
времени загрузки видимой части
+ время загрузки оставшейся части.
Если, допустим, объединить 15 файлов стилей css в один, то общее время загрузки страницы уменьшится — легче загрузить один (хоть и большой) файл, чем 15 мелких. Но видимую часть вы не увидите, пока не загрузится этот большой файл. Решение этого вопроса рассмотрим в последней части статьи.
Оптимизировать код JavaScript? Настройка просто оптимизирует (сокращает) код скриптов.
Объединить файлы скриптов? Настройка включает объединение файлов JavaScrip в один файл, который будет подгружаться из нижней части сайта. Это хорошо для «пузомерок», но иногда могут проявляться проблемы с отображением некоторых элементов на сайте.
Объединить встроенные JS? Этот параметр помещает все ваши скрипты в html. Увеличения производительности я не заметил, но при этом плагин создает значительно больше своих JS файлов с кэшем (и размер общего кэша растет).
Принудительно загрузить JavaScript в ? Некоторым JS скриптам, для корректной работы, необходимо подгружаться именно из верхней части сайта. Для этого и предназначен этот параметр, который добавляет свой скомпонованный JS файл в загрузку в верхней части сайта. Для «пузомерок» это конечно плохо, но один (пусть и блокирующий) файл JS лучше, чем двадцать.
Исключить скрипты из Autoptimize. Если у вас на сайте перестал работать некоторый функционал, попробуйте исключить используемый им JavaScript из оптимизации. Например, сломался баннер — ищем его скрипт-файл и добавляем.
Добавить try-catch обертывание? Если какой либо скрипт выдает ошибку, он может прервать работу последующего скрипта. Плагин оборачивает все скрипты, своим тегом, что позволяет пропустить ошибку и подгрузить все остальное правильно.
Оптимизировать код CSS? Оптимизация (сокращение) кода стилей CSS.
Объединить файлы CSS? Опция включает объединение стилей-файлов CSS — они останутся загружаться в «верхней» части сайта, но вместо 10-20 файлов будет один.
Объединять встроенный CSS? Стили прописанные HTML в разных местах (не файлами css), будут объединены в один кусок HTML.
Создать данные: URI для изображений? Если у вас в файлах CSS прописываются пути к картинкам размером меньше 4 КБ, они не будут подгружаться как отдельный запрос, а будут идти в загрузке вместе с основным файлом CSS. Уменьшение количества запросов — всегда плюс для «пузомерок». Пример такой картинки — «галочка» в списках.
Встроить и отложить выполнение CSS? Самый интересный и сложный пункт. Он позволяет интегрировать в HTML только тот CSS код, который используется для отрисовки видимой части сайта. И отложить загрузку всех остальных CSS и, самое главное, переместить их из шапки.
Рассмотрим этот пункт отдельно ниже.
Встраивать все CSS? Стили из файлов CSS и HTML прописываются в шапку (head) сайта в виде HTML. Визуально большой блок кода виден в шапке, что на мой взгляд может не понравиться поисковым системам.
Исключить CSS из Autoptimize. Можно исключить из оптимизации некоторые CSS файлы, если это вызывает проблемы.
Оптимизировать код HTML? Это позволяет удалить лишние пробелы, переносы и пр. в коде страницы. Значительной производительности пункт не дает, но небольшой плюсик от поисковых систем мы получить возможно сможем.
Сохранять комментарии HTML? В коде могут присутствовать пометки. Они не нужны для правильной работы кода и служат, в основном, для удобства редактирования, дабы не вспоминать какой код за что отвечает.
Этот пункт ничего не изменяет в теме, а просто берет код и добавляет его в свой единый файл и именно в нем их не будет. Поэтому галочку можно не ставить, т.к. это лишние килобайты.
Это тот пункт который я обещал рассмотреть отдельно. Помещая в шапку сайта только ту часть CSS, которая необходима для отрисовки видимой части первого экрана мы имеем:
- ускоренная отрисовка сайта для посетителей;
- из верхней части сайта удаляется файл CSS.
увеличение времени полной загрузки сайта, т.к. сначала подгружается наш интегрированный код, а потом все стили подгружаются снова.
Этот минус, обычно, никак не сказывается на рейтинге «пузомерок», да и вы скорее не заметите разницу в скорости загрузки сайта. А за удаление из хедера файла CSS, поисковая система погладит нас по головке.
Я считаю этот пункт наилучшим компромиссом, который может предложить Autoptimize, в данном разделе.
Оптимизировать код CSS?
1.2 Плагин Hummingbird

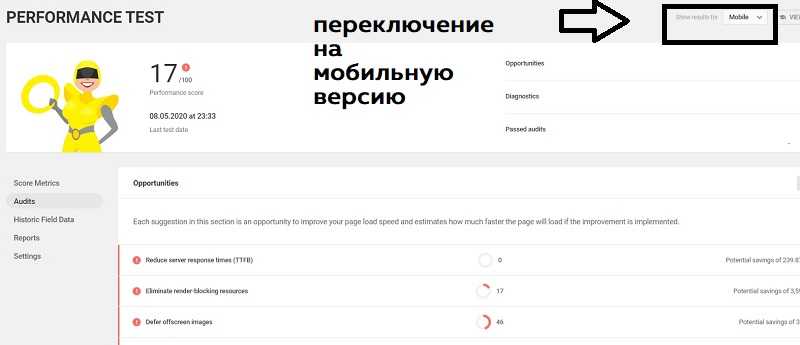
Один из самых крутых плагинов, который помогает улучшить скорость WordPress, но, к сожалению, только на английском языке. Hummingbird встречает нас дашбордом, где мы видим, в принципе, всё тоже самое, что показывал нам Google Page Speed. Не забудьте переключиться на мобильную версию, по дефолту нам показывается десктопный тест

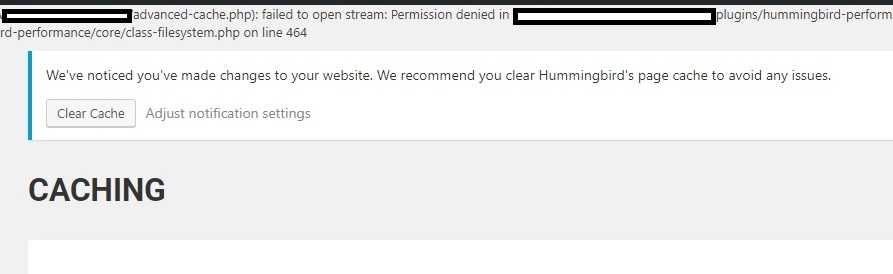
Как и Autoptimize, у Hummingbird есть своя настройка кеширования. На нём мы останавливаться уже не будем, благо мы уже настроили это в предыдущем плагине, тем более, что при включении кэширования опять начнутся проблемы с правами (победить это можно создав файл advanced-cache в директории wp-content):

Особый интерес у Hummingbird вызывает раздел Assets Optimization. Здесь нужно быть аккуратным, т.к. одно неверное движение может сильно перекосить ваш сайт. Сначала плагин просканирует все ваши файлы:

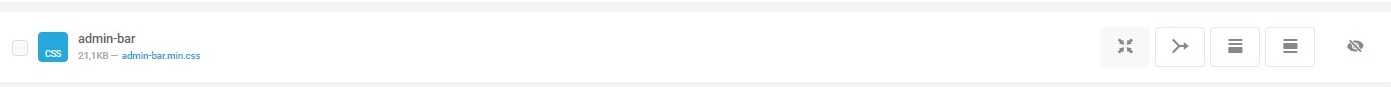
Сразу переключайтесь в расширенный режим (Enable advanced mode). Напротив каждого файла есть несколько иконок.

Compression — Сжатие позволяет оптимизировать файлы CSS и Javascript, удаляя в них ненужные символы и пробелы, уменьшая их вес.
Combine — поможет объединить небольшие файлы, чтобы уменьшить количество запросов при загрузке страницы
Move to Footer — перенести загрузку файла в футер сайта
Defer — функция для скриптов JavaScript, включение которой означает, что они будут загружаться только после загрузки всего остального на вашей странице. Это позволит загружать наиболее важные файлы и контент в первую очередь.
Don’t load file — включение этой позволит не загружать этот файл
Так же доступен выбор для оптимизации — можно редактировать не только файлы темы, но и плагины:

В итоге после работы над файлами у нас получилось оптимизировать файлы на ~20%

Autoptimize опции JavaScript
Оптимизировать код JavaScript? Настройка просто оптимизирует (сокращает) код скриптов.
Объединить файлы скриптов? Настройка включает объединение файлов JavaScrip в один файл, который будет подгружаться из нижней части сайта. Это хорошо для «пузомерок», но иногда могут проявляться проблемы с отображением некоторых элементов на сайте.
Объединить встроенные JS?
Принудительно загрузить JavaScript в ? Некоторым JS скриптам, для корректной работы, необходимо подгружаться именно из верхней части сайта. Для этого и предназначен этот параметр, который добавляет свой скомпонованный JS файл в загрузку в верхней части сайта. Для «пузомерок» это конечно плохо, но один (пусть и блокирующий) файл JS лучше, чем двадцать.
Исключить скрипты из Autoptimize. Если у вас на сайте перестал работать некоторый функционал, попробуйте исключить используемый им JavaScript из оптимизации. Например, сломался баннер — ищем его скрипт-файл и добавляем.
Добавить try-catch обертывание? Если какой либо скрипт выдает ошибку, он может прервать работу последующего скрипта. Плагин оборачивает все скрипты, своим тегом, что позволяет пропустить ошибку и подгрузить все остальное правильно.
Настройка плагина Autoptimize: Дополнительные
Чтобы сделать загрузку сайта еще быстрее, отметьте следующие пункты на вкладке «Дополнительные»:
Шрифты Google > Объединить и поместить в шапку (шрифты загружаются быстро, но блокируют отрисовку);
Удалить emojis — удаляет файлы .css и .js, которые превращают символьные смайлики в эмодзи
Если вам важно, чтобы эмодзи отображались на сайте, не отмечайте этот пункт;
Удалить строки запроса из статических ресурсов — улучшает производительность сайта за счет удаления параметра ?ver= у ссылок
Настройка плагина Autoptimize завершена и пришло время проверить, как это отобразилось на баллах Google PageSpeed Insights и GTmetrix.
Итак, какую картину наблюдаем:
- Google PageSpeed Insights для мобильных — показатель снизился на 3 балла . Такое снижение вызвано некорректной работой плагина Accelerated Mobile Pages. Это действительно проблемное дополнение для генерации amp-страниц, которое уже не раз меня подводило и из-за которого не раз в Google Search Console появлялись ошибки. В скором времени я проанализирую работу популярных плагинов для генерации amp-страниц и расскажу, какой из них лучше.
- Google PageSpeed Insights для компьютеров — показатель вырос на 8 баллов .
- GTmetrix PageSpeed Score — показатель вырос на 5 процентов .
- GTmetrix YSlow Score — показатель вырос на 1 процент .
- GTmetrix Fully Loaded Time (скорость загрузки домашней страницы сайта) — скорость выросла на 1.3 секунды .
- GTmetrix Total Page Size (размер домашней страницы сайта) — размер уменьшился на 462 килобайта .
- GTmetrix Requests (количество запросов к серверу) — количество запросов уменьшилось на 20 штук .
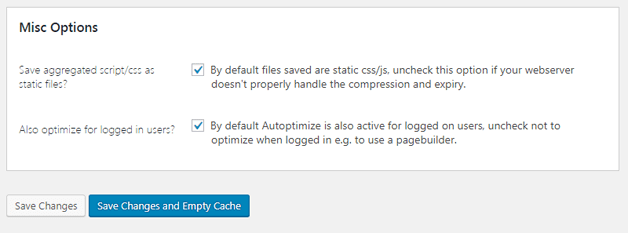
Misc Options

Last but not least Misc options, to make the Optimization complete. Let’s take a look at these,
Keep the first option Save aggregated script/CSS as static files checked, if your web hosting doesn’t support the compression at all. If you are not sure of it, check the box, as these days most of the webserver able to handle the compressions of the web content.
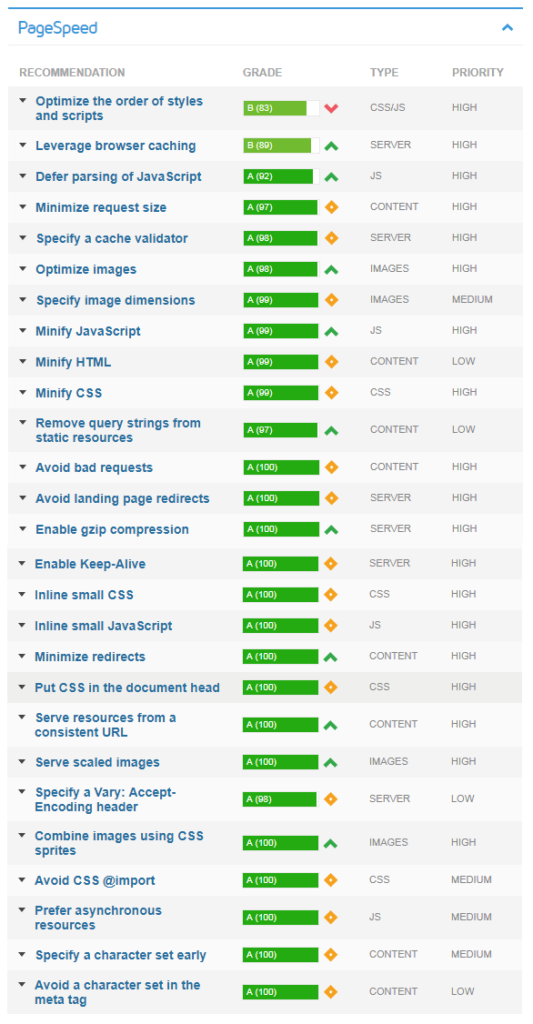
Check out the detailed result from GTMetrix, after configuring Autoptimze with the above settings.

The whole process will optimize your WordPress website with just a few simple steps. Apart from applying these Autoptimize settings, you should also clean up your database.
Final Words on WordPress Optimization and Autoptimize configuration:
A WordPress website should always to take care of, and thanks to the plugin which makes the job easier.
The above process is how you can configure the Autoptimize plugin very effectively to make the difference. You will see some prompt results on the site’s faster loading.
Though it will take a few minutes, the settings to work on the back end and compress the data.
Итоги нашей оптимизации:
Выполнения всех рекомендаций дало нам +33 очка Google Speed. Это немного, но чем мы пожертвовали? Из серьёзных «потерь» только виджет Инстаграма, который действительно сильно тормозил весь процесс рендеринга. Остальной функционал сайта остался нетронутым, да и времени нам потребовалось совсем мало, благо всю работу за нас сделали плагины. Конечно, этот результат не идеален, тем более в нём не учитывается возможности вашего хостинга (если вы экономите на нём, то и высокой скорости ждать не приходится), да и для хайлоада WordPress вряд ли можно рекомендовать. Не учитываются многие встроенные настройки для шаблонов (тем), которые и без этого стараются делать максимально оптимизированными, количество сторонних сервисов — комментарии (Disqus), чат боты (JivoSite) и так далее.

Для улучшения результата можно так же отключить автопроигрывание gif-анимации и/или видеофайлов (такие настройки так же есть в настройках темы) и другие функции из серии nice-to-have (украшательства), можно убрать все featured-изображения, сосредоточив внимание на текстовом контенте. Однако, стоит ли превращать блог в унылый HTML-гроб, ради нескольких поинтов Page Speed — это большой вопрос

Еще про WordPress:
?️ Конвертер Webp на WP. Настройка за 2 минуты
?️ Как бустануть твой шаблон на WP
️ Как встроить мессенджеры без гемора
Как вам статья?
Мне нравитсяНе нравится